Introduction
Create an engaging and interactive experience with this Tinder-Like Swipe Card component for Framer. Designed to mimic the popular swipe interaction seen in modern dating apps, this Framer resource offers a smooth and intuitive way to showcase content. It’s perfect for portfolios, product showcases, voting systems, or any swipe-based design.
Don't have the component yet? Purchase it here.
Getting Started
Click on the remix link you received from Lemon Squeezy which will open the project in Framer. Grab the component from the canvas by copying and pasting it into your own project. Customize the component to fit your style and needs.
Component Features
Swipe Interaction and Custom Feedback
The swipe card component allows users to drag cards left or right, triggering swipe animations and visual feedback. Customize this interaction further with dynamic controls:
Customizable Inner Shadows & Icons for visual feedback on left and right swipes.
Toggle Controls to enable or disable swipe shadows and feedback icons.
Both the green and red inner shadows can be fine-tuned using RGBA controls, letting you achieve the exact look and feel your project requires.
Border Radius and Stroke Options
Maintain consistency with your design system by customizing the border radius of each card. Additionally, add an inner stroke with full RGBA control, creating subtle outlines for an elevated and polished look.
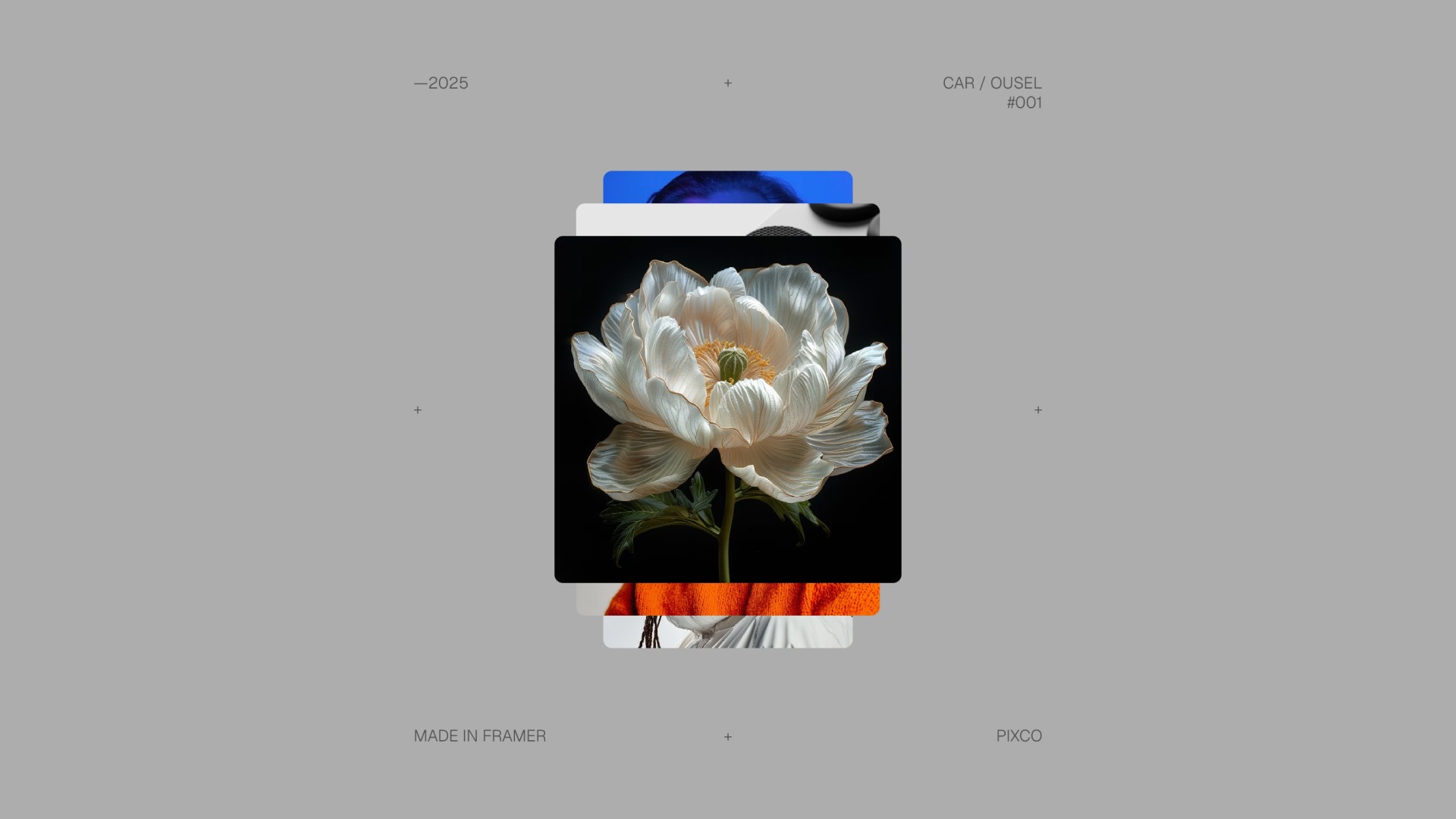
Image Integration
Easily upload and replace images through the variables panel. Whether you’re displaying product cards, portfolio items, or feedback prompts, this component lets you seamlessly integrate your visuals without any additional setup.
Smooth Animations
The Tinder Swipe Card component delivers smooth and natural swipe animations:
Cards tilt slightly during drag to mimic a realistic motion.
The card underneath the one being swiped has a faded dark overlay which disappears when it becomes the first card.
Upon release, cards exit the screen with customizable animations based on the swipe direction.
This Framer resource ensures that every interaction feels fluid and visually polished.
Auto Reset Functionality
When all cards have been swiped, the component resets automatically after a 2-second delay, ensuring a seamless loop and user experience without manual intervention.